왜 lodash가 아닌 lodash-es 를 써야 하는가?
lodash 란?
우선 lodash 란 자바스크립트 유틸리티 라이브러리로, 다양하고 유용한 기능과 도구를 제공하여 개발자가 코드를 더 효율적으로 작성할 수 있다록 도와준다.
lodash 는 아주 풍부한 유틸리티 함수를 가지고 있다. 배열처리, 객체 조작, 함수형 프로그래밍, 문자열 조작 등 다양한 영역에서 활용할 수 있는 함수를 제공한다. 그리고 lodash는 크로스 브라우저 호환성을 고려하여 개발되어, 코드를 작성할 때 브라우저 간의 일관성을 유지하고 오류를 최소화 할 수 있도록 도와준다.
lodash는 성능적인 부분에서도 굉장히 신경을 많이 쓴 라이브러리이다. 내부적으로 최적화된 알고리즘을 사용하여 빠른 실행 속도를 제공하여 대용량 데이터셋 에서도 효율적으로 작동한다. 뿐만아니라 각각의 함수를 독립적인 모듈로 분리하여 제공하므로 필요한 함수만 선택하여 사용할 수 있다. 이는 번들 크기를 줄이고 Tree shaking 과 같은 최적화 기법을 적용할 수 있는 가능성을 열어준다.
그렇다면 lodash 의 어떤점이 문제인가?
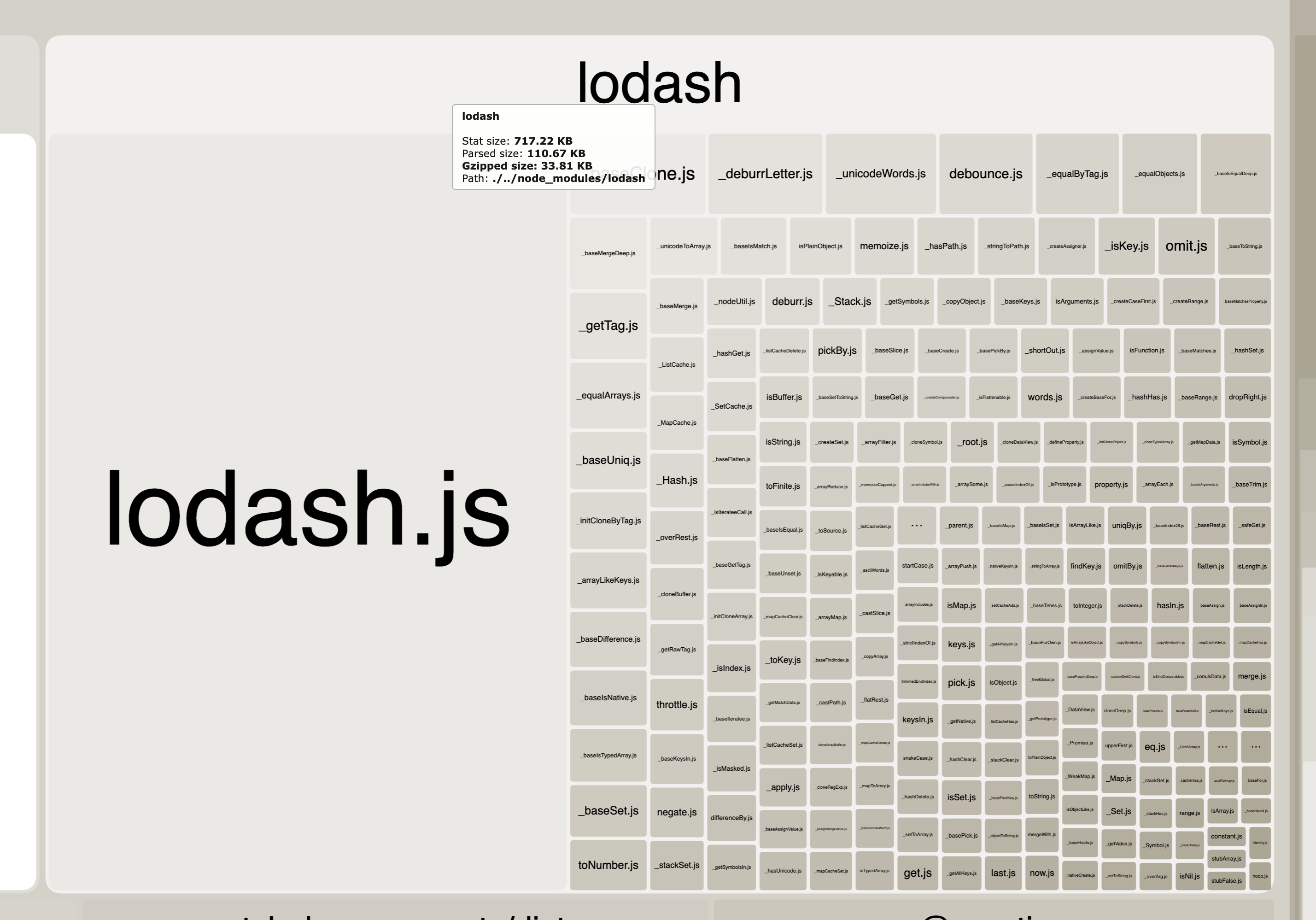
우선적으로, lodash 는 많은 유틸리티 함수를 포함하고 있기 때문에 라이브러리 자체의 사이즈가 굉장히 크다. 이는 번들 사이즈를 증가시키고, 사용자가 웹페이지를 로드하는 데 더 많은 시간이 걸리게 하여 사용자 경험에 좋지 않은 영향을 미치게 된다. 특히나 모바일 기기나 네트워크가 비교적 느린 환경에서는 해당 문제가 두드러지게 될 것 이다.
그리고 다양한 함수를 포함하고 있기 때문에 사용하지 않는 기능까지 import 되어 불필요한 자원이 소비되고, 이는 메모리 소비량을 증가시켜 결론적으로 브라우저 성능에 까지 영향을 줄 수 있다.
비단 Single Page Application 뿐만 아니라 모든 종류의 Web Application 에도 이러한 lodash 문제가 발생 할 수 있고, 이러한 이유로 lodash 를 사용할 때는 신중하게 기능을 선택하고 번들 크기를 최적화 해야 한다.
lodash 문제를 해결하기 위한 lodash-es
lodash-es는 lodash의 ES6 모듈 형식으로 재구성된 버전이며, 이를 사용하면 필요한 기능만 선택적으로 import하여 사용할 수 있게 된다.
ES6 모듈 형식은 정적으로 분석 가능하므로, 번들러가 사용되지 않는 코드를 쉽게 식별하여 제거할 수 있습니다. 따라서 필요한 lodash 함수만 import하여 사용하면 번들 크기를 최적화할 수 있고, 이는 Tree shaking의 원리와 유사합니다.
결국, lodash-es를 사용하는 것은 lodash의 기능 중에서 필요한 것만 선택하여 사용하는 것을 의미하며, 이는 Tree shaking을 통해 번들 크기를 최적화하는 일종의 방법입니다.
Tree shaking은 웹팩과 같은 모듈 번들러에서 사용되는 최적화 기법으로, 사용되지 않는 코드를 제거하여 번들 크기를 최소화한다.
ES6 모듈 시스템에서 import와 export 구문을 사용하여 모듈을 정의하고 내보내기 때문에 정적 분석이 가능하여 Tree shaking을 수행할 수 있습니다.
1. 모듈 단위 사용
lodash-es를 사용하면 필요한 함수만 개별적으로 import하여 사용할 수 있습니다. 예를 들어,import { map, filter } from 'lodash-es';와 같이 필요한 함수만 가져와서 사용할 수 있습니다. 이는 필요한 함수만 포함하여 번들 크기를 최적화할 수 있고, Tree shaking과 같은 최적화 기법을 적용할 수 있습니다.
2. 번들 크기 최적화
- 일반적인
lodash라이브러리를 사용하면 모든 기능이 한 번에 포함되어 번들 크기가 커질 수 있습니다. 하지만lodash-es를 사용하면 필요한 함수만 가져와 사용하기 때문에 번들 크기를 줄일 수 있습니다. 특히 대규모 프로젝트에서는 이러한 최적화가 중요합니다.
3. 트리 쉐이킹과 호환성
lodash-es는 ES6 모듈 형식을 사용하기 때문에 번들러가 트리 쉐이킹을 수행할 수 있습니다. 이는 사용되지 않는 코드를 제거하여 번들 크기를 최소화하는 데 도움이 됩니다. 또한 ES6 모듈 형식은 브라우저 환경에서도 지원되므로 호환성 문제가 발생하지 않습니다.
4. 명확한 의존성 관리
lodash-es를 사용하면 필요한 함수만을 명시적으로 가져와서 사용하기 때문에 코드의 의존성이 명확하게 관리됩니다. 이는 코드의 가독성과 유지보수성을 높일 수 있습니다.
따라서, lodash-es를 사용하는 것은 필요한 함수만 선택하여 사용하고 번들 크기를 최적화하는 데 도움이 됩니다. 특히 모듈 번들러를 사용하는 프로젝트에서는 lodash-es를 사용하여 최적화된 코드를 작성하는 것이 좋습니다.